Creating a Page in Cascade
Learn how to create the right page type for your content.
Creating Pages in Cascade
There are a few different types of pages in Cascade. Each one offers something unique to the user through specific modules chosen for that particular page.
- You'll find that some of these modules are shared between pages, but some aren't—this is so each page has a unique feel and a unique way to communicate with our users.
We'll focus on how to build a general page here, but the steps will be the same for all of the other page types we have in Cascade.
Here's what you'll find on this page:
If you want to take a deep-dive, check out our Frequently Asked Questions
These pages are used specifically for divisions, departments, and centers. Think of a department page as the "home" page for these entities.
- They help showcase information such as building addresses, hours of operation, and phone numbers.
Department pages may also have a number of child pages (made from the General page) to help organize subsequent information.
Take a look at the Department page for the Department of Marketing and Communications to get an idea of all the things a Department page can do.
Staff, Faculty, and Graduate Student Workers will all use this page. Doing so will allow them to showcase their bio and CV, publications, and classes taught.
Glenn Boyce's Profile Detail page is a great example of what this page type can offer our employees across campus.
Current students (undergraduate and graduate) and alumni, so long as they don't work for the university, will use this page. This page will showcase field of study, graduation date (realized or expected), and can offer a Q&A format or a plan WYSIWYG to present textual information.
If you want to get a better idea of what the Student Ambassador pages look like, you can browse our Student Ambassador Directory.
More than likely, this is the main type of page you'll be using. These are used widely across olemiss.edu and display a wide range of information.
This page, and all the pages in Cascade Help are general pages.
Landing pages are unique to olemiss.edu or school subsites and are pages hardcoded into the navigation bar at the top of the page.
- Under most circumstances, you won't need to build a landing page. When they are needed they will be built for you.
More context: You might have a page that operates like a landing page in that it mainly works to provide choices to subsequent pages for the user.
- For instance, a page called Graduate Student Resources may use a Checkerboard module to help users navigate to different pages on healthcare, paperwork, and teaching tools.
But, that doesn't mean that the page should use the Landing Page template. Instead, a General page will work just fine.
Take a look at these landing pages for Admissions and Who We Are to get a feel for the page type.
Program pages are for academic programs and are designed to easily showcase our vast array of programs while also giving the user vital information about their possible future coursework.
- The Program pages are considered authoritative content, which means that it is handled directly and solely by the Web Content Team.
Feel free to browse our program pages through our Program Directory.
How to Create a General Page in Cascade
Since General pages will make up the majority of pages on olemiss.edu, we'll use them as an example of how to create a page from scratch.
Here's the step-by-step:
- Once you've logged into Cascade make sure that you choose the site that you want to work in. If you are working in a school site, make sure you choose the proper school. If you are working on olemiss.edu, you'll choose UM-2023-A.
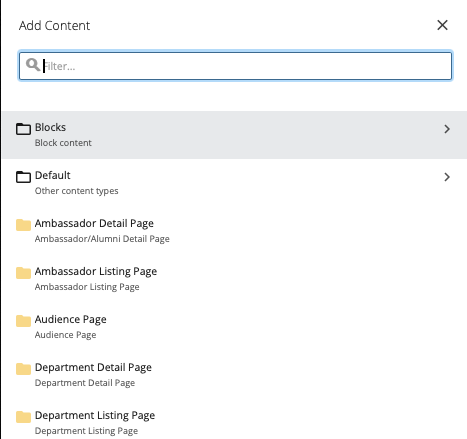
- Once you're in the correct site, click the "Add Content" button at the top left of your screen. A sidebar navigation will appear on the left side of the screen.

- Using the sidebar navigation window choose the type of page you need to use. (Note, the General page used in this example isn't shown in the image below.)

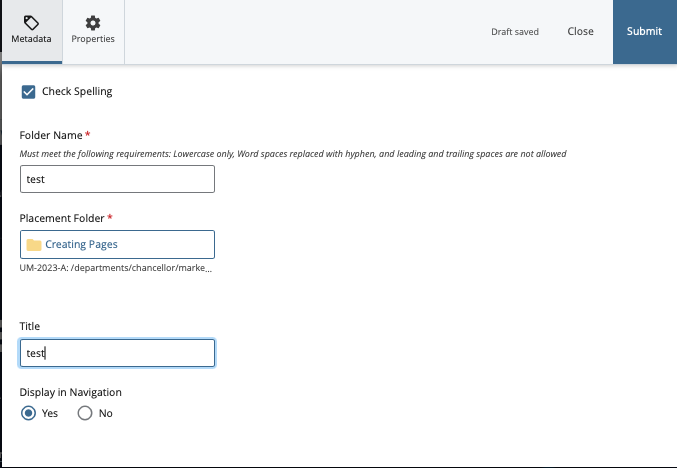
- Once you've chosen the type of page you need, a new window will appear to ask you to perform three naming actions. (Pro tip: It's best if you stick with the same name throughout these steps).
Folder Name. This field actually provides the page with a URL. When filling in this field it's best to use a version of the page title that the user will see. If the page title is "Learn More About Life at College," your URL for the page could read "learn-more-life-college." You'll notice that the URL version is shortened and leaves out certain words.
Placement Folder. This is where the page (and the folder that contains it) will nest within the asset tree. Make sure that your putting your page in the right folder. If you're working on a lot of things at once, the "Placement Folder" that's automatically selected may be something you've been working on recently, and not the one you need.
Title. This names the folder that will hold your page in the asset tree.
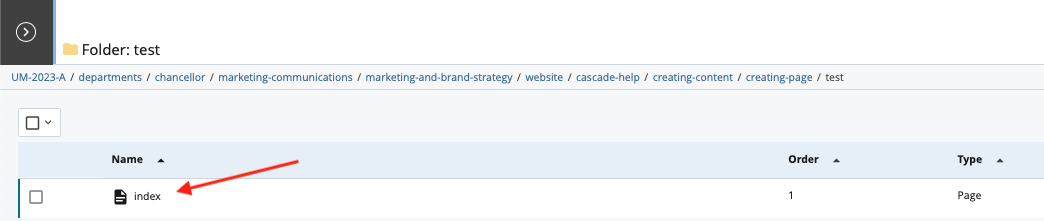
- Once you've completed all of the names, click submit in the top right of the window and then you'll automatically be taken work area in Cascade that shows you the page that you've worked so hard to create. Note that you are inside the folder that you just named, which you can see to your left in the asset tree if you happen to take a look.
Your new page is represented by the page icon and the word "index," you're page doesn't have a name just yet, because that step happens once you click on the click on the page itself to open a new edit window.
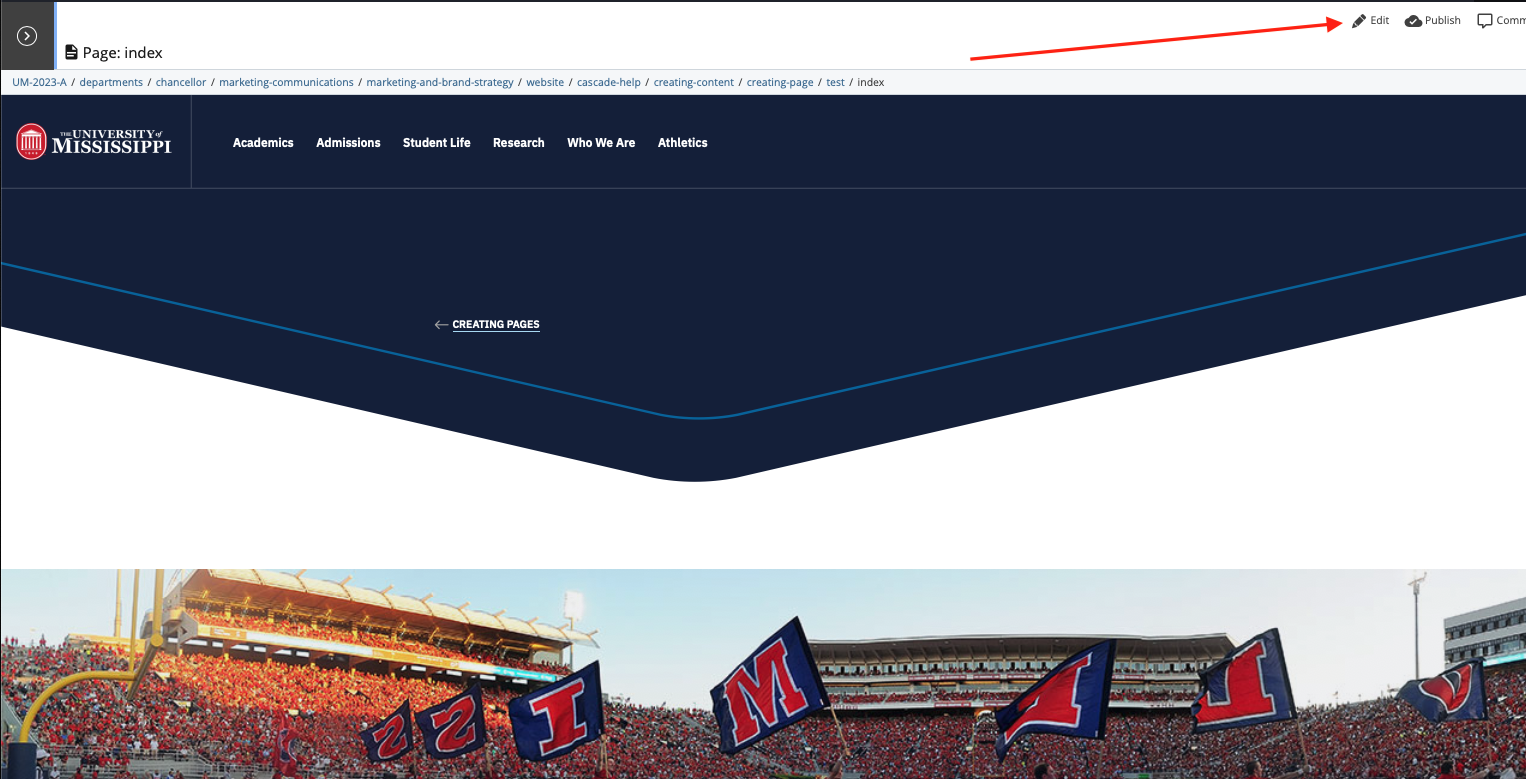
- Once you click on the page you'll find a new window opens up that shows you what a blank page looks like to the user. You don't see any content here because you haven't added anything just yet. To finally get started, click the edit button at the top left of the page.

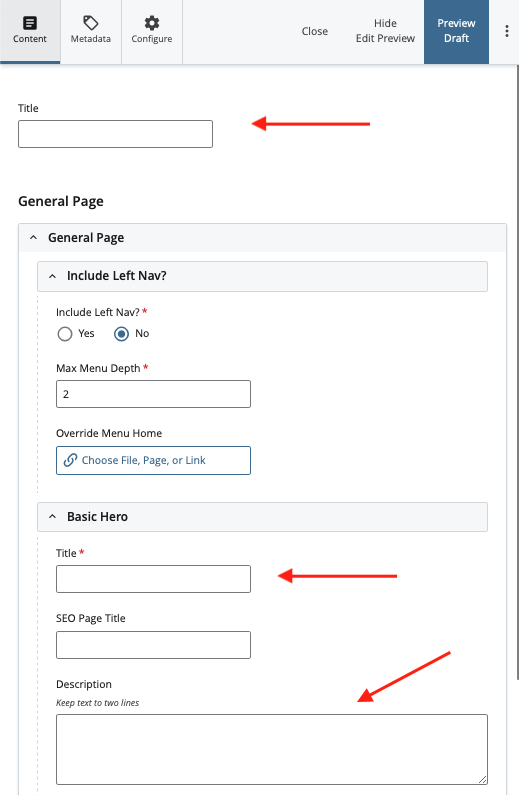
- Once you've clicked on the edit icon, you'll see the edit window appear where you can start building out your pages. Before you get started go ahead and plug in the page title (what you've already used to create the URL and name the folder in the asset tree) at the top of the edit window and in the "Basic Hero" area under "Title."
- The "Title" field at the top of the page will name the page in the folder in the asset tree.
- The "Title" field in the "Basic Hero" area will be the H1 that appears on the page that the user will see.
- Finally, before you really dive in, put a sentence into the description box that describes your page. These descriptions will help the user get a quick look at what the page is about before they start to scroll through all of your great info!

Still Need Help?
Whether you're working in Cascade, MyEmma, or the Event Calendar, the Web Content team is here to help you get your message out there.
